728x90
반응형
내용 업데이트
2022년 12월 22일
- CSS코드 일부 수정 (다크모드에서 일부 글씨가 검정 또는 회색으로 나옴)
- .article-view blockquote, #tt-body-page blockquote 태그 폰트 색 변경(연두, 하늘색)
- 코드 복사 방법 설명 추가
2023년 2월 3일
- footer 푸터 하단 관련사이트 다크모드 적용( 흰색 배경 → 회색으로 변경하여 가독성 향상 )
2024년 3월 13일
- 다크모드시 댓글 관리창(댓글주소, 수정/삭제) 흰색 배경 → 회색으로 변경하여 가독성 향상
- 다크모드시 관련글 제목 색 회색 → 흰색 변경하여 가독성 향상
- 다크모드시 프로필 카드 숨김



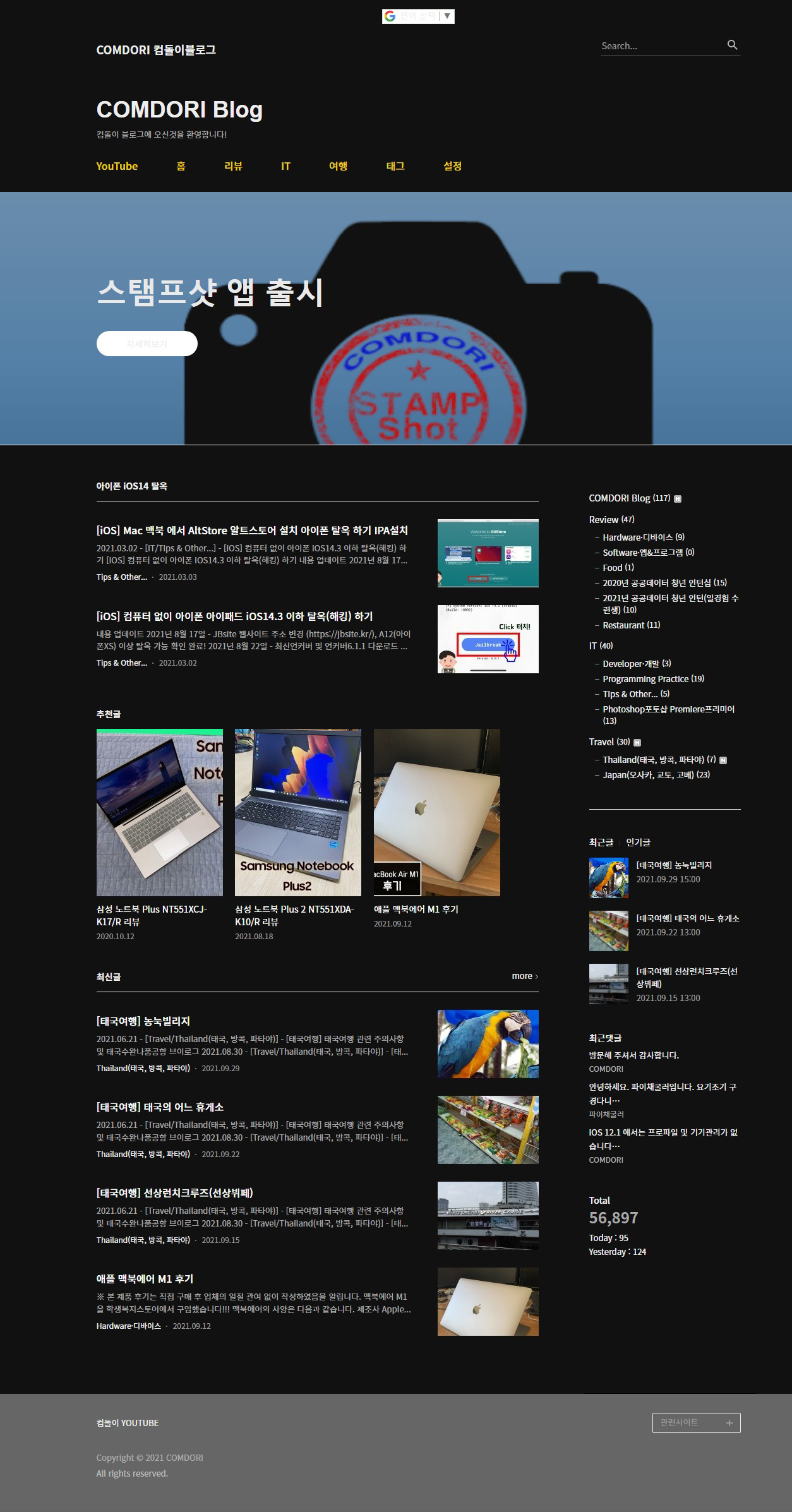
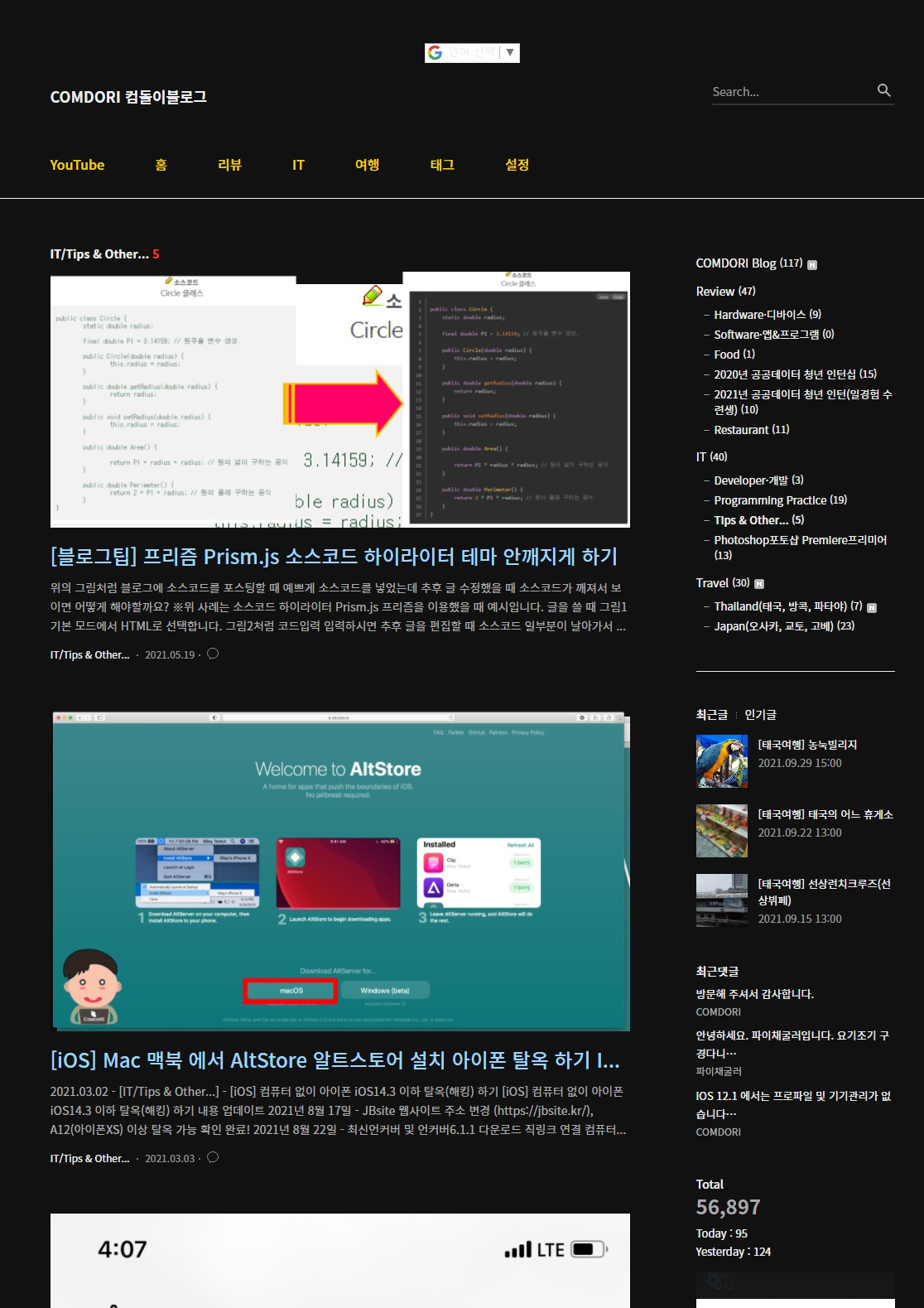
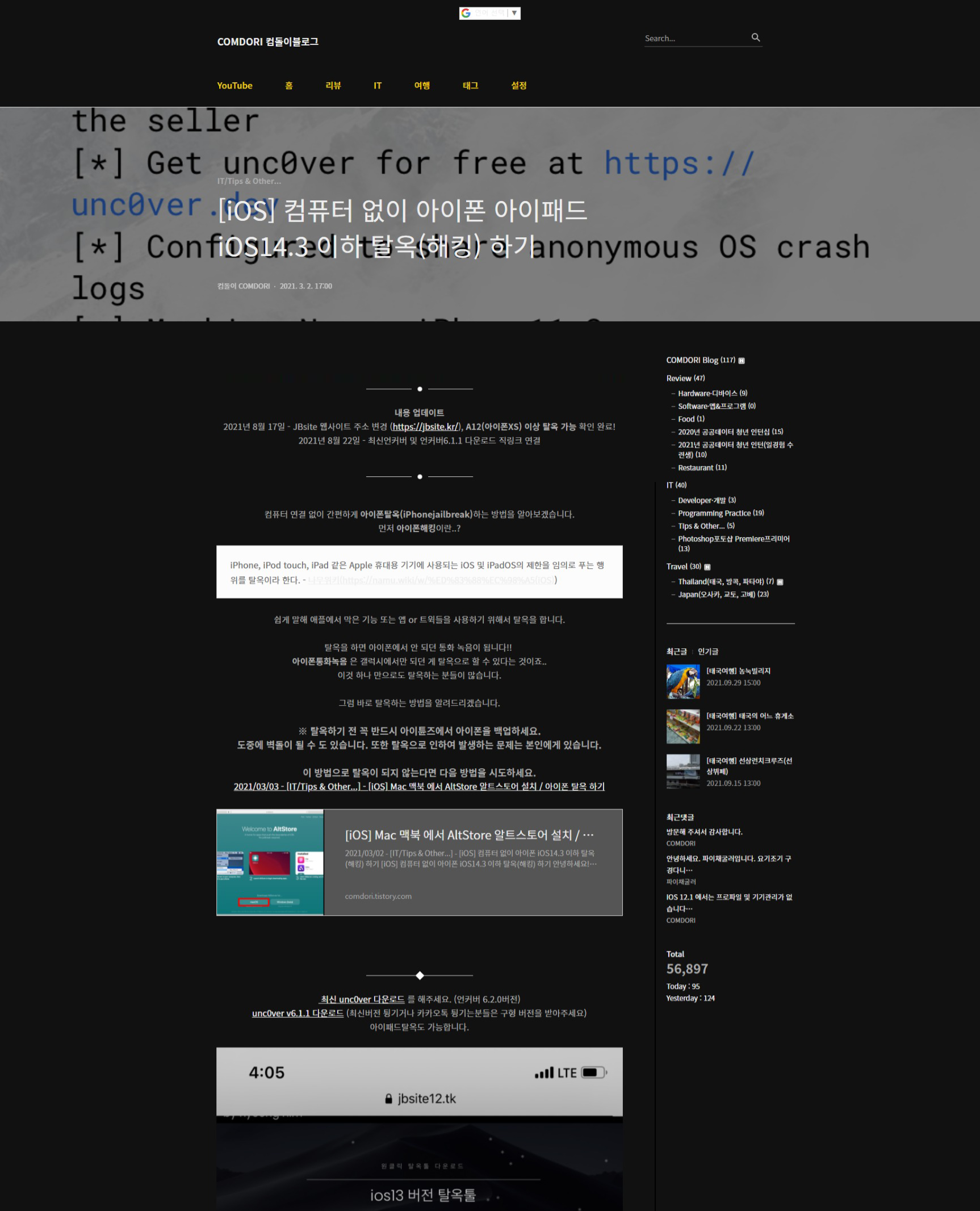
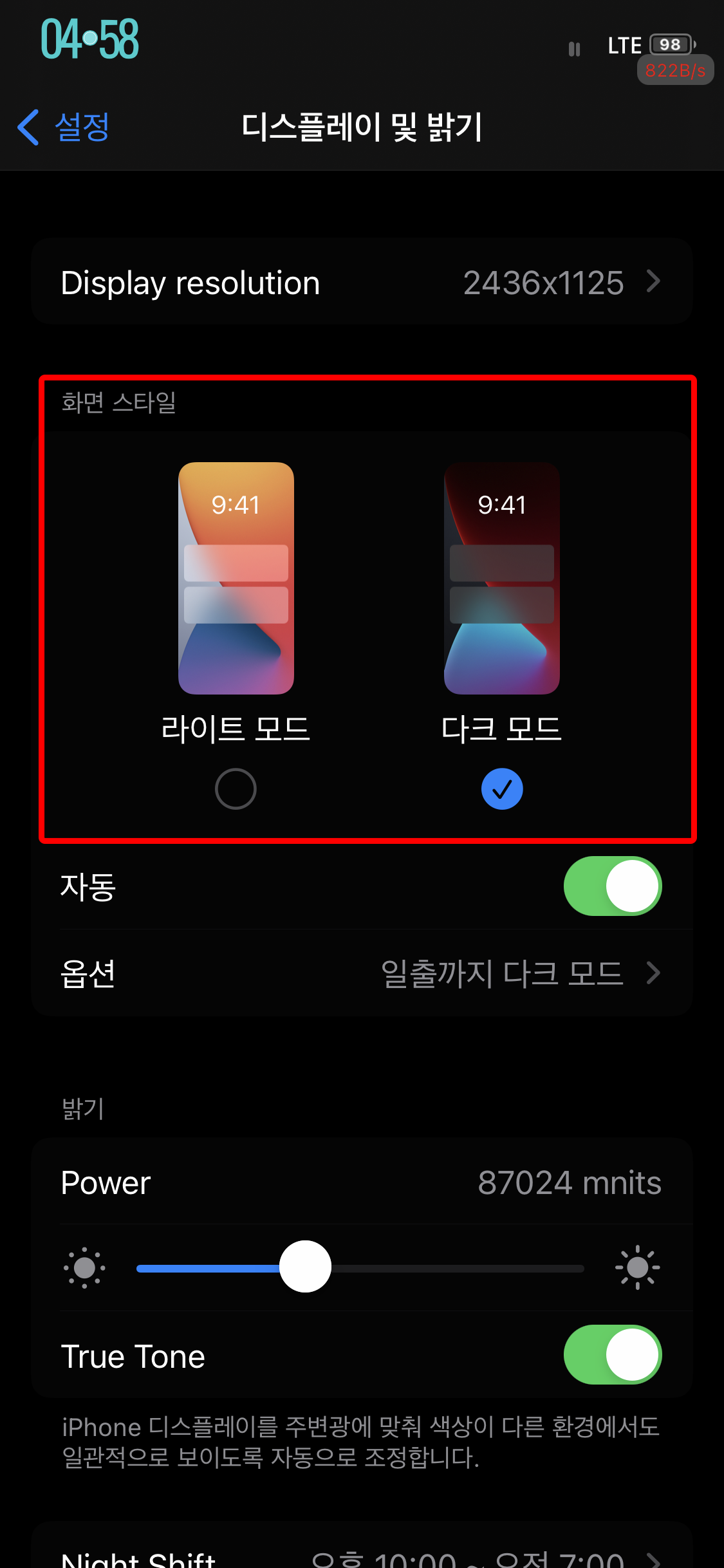
티스토리 블로그 스킨 Odyssey 오디세이 다크 모드입니다!


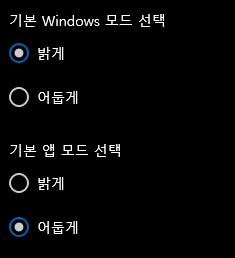
스마트폰 및 PC 화면 스타일이 다크 모드면 블로그의 테마가 어둡게 변합니다.
적용방법은 아래의 설명을 참고해 주세요.

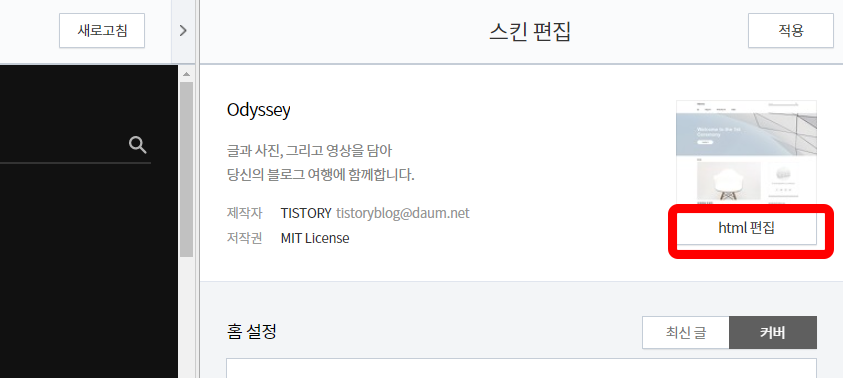
1. 블로그 설정에서 꾸미기-스킨 편집으로 갑니다.

2. 오른쪽 스킨 편집에서 html 편집을 클릭합니다.

3. CSS를 누릅니다.

4. 맨 아래로 스크롤해서 빈 공간에 아래의 소스코드를 붙여 넣기 합니다.
★ 소스를 복사하려면 소스코드 오른쪽 상단 "Copy"버튼을 클릭하세요.

/* --- 다크모드 --- */
@media (prefers-color-scheme: dark){
/* body{
display: white;
color: white;
background-color: #111 !important;
}
.util .search {
background-color: #111
}
textarea {
background-color : white;
} */
.util .search {
background-color: #111
}
.layer_post .btn_mark {
color: #333 !important;
}
article-type- .title, .article-type-thumbnail .title {
color: white;
}
.article-related .link-related strong {
display: block;
color: white;
}
.article-type-poster .title {
color: white;
}
.header .tt_category .category_list .link_item,
.header .topnavmenu > ul > li > a {
color: #F0CE0C !important;
}
.article-type-resize .title {
color: #9DD6FF;
}
.area-reply .list-reply-comment{
background-color: #101B10
}
.header .button-menu{
background-color: #aaa
}
aside.area-aside{
background-color: #111
}
@media screen and (max-width: 767px) {
#header h1 {
background-color: #444 !important;
}
}
footer, #header, .mobile-menu #aside, #aside .profile::before {
background-color: #666 !important;
}
#header {
border-bottom: 1px solid #000 !important;
}
body, .comment-list ul li ul {
background-color: #111 !important;
}
table, select{
color: #ddd !important;
}
.pagination a, p, ul, li, p span {
color: rgb(255, 255, 255) !important;
}
ul, li, ol, div {
color: #eee !important;
}
.comments h2 .count, .og-title, .comments h2, .cover-event ul li .title, a, h2, h3{
color: rgb(255, 255, 255) !important;
}
.cover-event ul li .more {
color: #000 !important;
}
h4, h5 {
color: rgb(247, 245, 245) !important;
}
.og-text {
background-color: #555 !important;
}
.cover-list, .cover-thumbnail-3, .cover-thumbnail-2, .cover-thumbnail-4, .cover-event, .comment-list ul li ul {
border-top: none !important;
}
.cover-list h2, .cover-thumbnail-2 h2 {
border-bottom: 1px solid #000 !important;
}
#gnb ul li .current a:after {
background-color: #eee !important;
}
#header .util .profile button, #aside .close, .sidebar .social-channel ul li a, #header .util .menu, .tags a, .cover-thumbnail-3 button {
background-color: transparent !important;
border: 1px solid #333 !important;
}
#header .util .search::before {
background-color: #444 !important;
border: 1px solid #333 !important;
}
.pagination .prev, .pagination .next, .pagination .selected, .cover-thumbnail-4 .next {
color: #fff !important;
border: 1px solid #333 !important;
}
figure[data-ke-type='opengraph'] a, #tt-body-page figure[data-ke-type='opengraph'] a {
border: 1px soiid #000 !important;
}
figure[data-ke-type='opengraph'] div.og-image {
border-right: 1px solid #000 !important;
}
/* 프로필 카드 */
div[data-tistory-react-app="Namecard"] {
display: none;
color: #79d4ff;
}
.tt_box_namecard {
border-radius: 20px 20px 20px 20px;
background-color: #444;
color: rgb(112 163 189) !important;
border: 1px solid #ffffff;
margin: 0px 5px;
}
/* 프로필 카드 끝 */
/* sidebar */
.box_header .link_logo {
color: #eee !important;
}
.area_sidebar .tt_category {
color: #333 !important;
}
.area_sidebar .inner_sidebar {
background: #333 !important;
}
.area_sidebar .link_item{
color: #aaa !important;
}
.area_sidebar .link_item .c_cnt{
color: #aaa !important;
}
.area_sidebar .link_sub_item{
color: #888 !important;
font-weight: 500;
}
.area_sidebar .sub_category_list {
border-left: 3px solid #888 !important;
}
.area_sidebar .t_menu_home a,
.area_sidebar .t_menu_tag a,
.area_sidebar .t_menu_guestbook a
{
color: #ccc !important;
}
.area_sidebar .link_tool {
color: #ccc !important;
}
.area_sidebar .link_add {
color: #ccc !important;
}
.area_sidebar .btn_close {
color: #ccc !important;
}
.area-reply .box-content .list-modify a {
background-color: #111111;
}
/*sidebar search*/
.area_popup {
background: #333 !important;
}
.area_popup .area_search .btn_close {
color: #ccc !important;
}
.area_popup .link_logo {
color: #eee !important;
}
.tag_zone a {
border: solid 1px #999 !important;
color: #eee !important;
}
.area_popup .box_form {
border-bottom: 1px solid #ccc !important;
}
textarea, #wf-form, #container .wf-form {
background-color: #333 !important;
border: 1px solid #000 !important;
}
footer {
border-top: 1px solid #000 !important;
}
#footer address{
color: #bbb !important;
}
#footer .link_footer {
color: #bbb !important;
}
#footer .page-top {
background-color: #555 !important;
border-color: #444 !important;
}
#footer .page-top:hover {
background-color: #bbb !important;
}
.box_header .btn_menu, .box_header .btn_search {
background-image: url(./images/ico_menu.svg) !important;
}
.box_header .btn_search {
background-image: url(./images/ico_search.svg) !important;
}
.info_profile {
background-color: #555 !important;
}
.list_toolbar {
background-color: #555 !important;
}
.wrap_list {
background-color: #555 !important;
}
.article-view blockquote {
margin: 0;
padding-left: 19px;
border-left: 1px solid;
font-size: 16px;
line-height: 1.75;
color: rgb(194, 255, 175);
}
#tt-body-page blockquote[data-ke-style='style1'] {
text-align: center;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0;
padding: 34px 0 0 0;
font-size: 15pt;
color: #79d4ff;
line-height: 23pt;
border: 0 none;
}
#footer .box-site ul {
position: absolute;
bottom: 31px;
width: 100%;
height: auto;
margin: 0;
padding: 0;
background: rgb(51, 51, 51);
border: 1px solid #efefef;
font-size: 13px;
line-height: 32px;
list-style: none;
opacity: .0;
overflow: hidden;
}
#footer .box-site ul li a {
display: block;
background: rgb(51, 51, 51);
color: #999;
text-decoration: none;
}
}
★ 참고 블로그 : 티스토리 다크모드 적용 상세 - Book Club 테마 기준 (tistory.com)
티스토리 다크모드 적용 상세 - Book Club 테마 기준
안녕하세요 오랜만에 글 올리게 되었네요!! 학기 중엔 방학동안 글 많이 올려야지 벼르고 있었는데, 이번 방학동안 인턴하면서 바빠서 글을 단 하나도 올리지 않았습니다...ㅎㅎㅎ 방학이 이제 2
donologue.tistory.com
봐주셔서 감사합니다.
본 게시글이 도움 되셨으면 광고, 공감 ♡ 클릭 부탁드립니다!
#컴돌이블로그 #컴돌이 #COMDORI
728x90
반응형
'IT > Tips & Other...' 카테고리의 다른 글
| [갤럭시] 갤럭시 노트4 S-LTE N916SKSU2DSA1 초기화 펌웨어 (0) | 2021.11.01 |
|---|---|
| [갤럭시] 갤럭시 S7 SKT G930SKSU3ETJ1 초기화 펌웨어 (0) | 2021.10.17 |
| [블로그팁] 프리즘 Prism.js 소스코드 하이라이터 테마 안깨지게 하기 (0) | 2021.05.19 |
| [iOS] Mac 맥북 에서 AltStore 알트스토어 설치 아이폰 탈옥 하기 IPA설치 (2) | 2021.03.03 |
| [iOS] 컴퓨터 없이 아이폰 아이패드 iOS14 탈옥(해킹) 하기 (16) | 2021.03.02 |