안녕하세요. 컴돌이입니다.
2023년 새해가 밝았습니다.
새해를 맞이하면 블로거들은 매년 하단 저작권 표시 정보를 최신화해줘야 하는데 저 같은 경우는 귀찮은 일이라고 생각합니다.
그래서 저는 매년 자동으로 저작권 표기 연도를 바뀌게 해 놓았는데 어떻게 했는지 공유하고자 글을 적어봅니다..


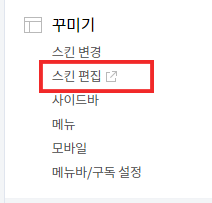
1. 블로그 관리홈에서 꾸미기 스킨편집으로 이동합니다.

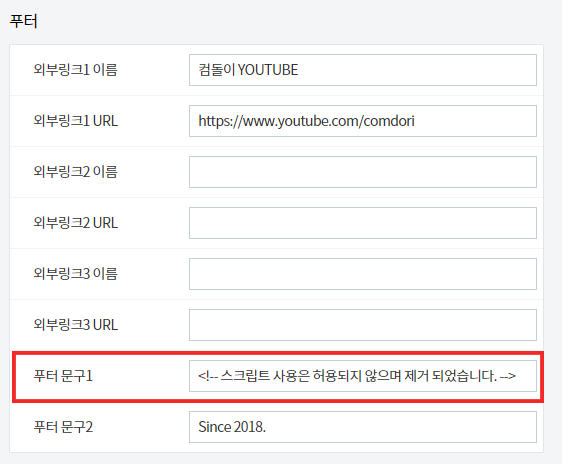
2. 푸터 항목으로 가서 푸터 문구1에 Copyright © 를 입력해 주세요.

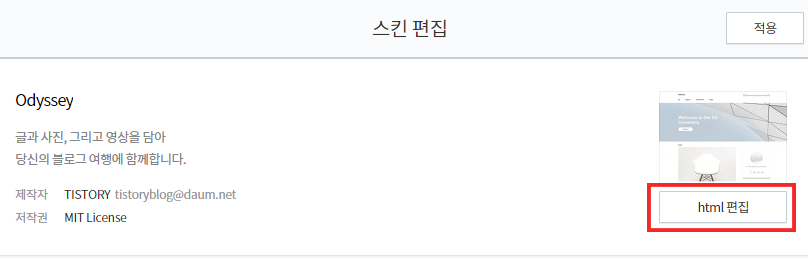
3. 스크롤을 끝까지 올려서 html편집 버튼을 눌러주세요.

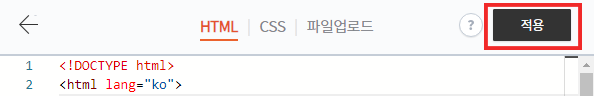
4. HTML을 누르세요.

5. 밑으로 스크롤을 내려서 "<!-- footer -->" 이라는 구문을 찾으면 "##_var_footerCopyright_##"에서 한 줄 띄우고
아래의 코드를 복붙 해주시면 됩니다.
★ 소스를 복사하려면 소스코드 오른쪽 상단 "Copy"버튼을 클릭하세요 ★

<script>
var year = new Date();
document.write(year.getFullYear()+". 저작권자. All rights reserved.");
</script>

6. 상단의 적용버튼을 누르면 됩니다.

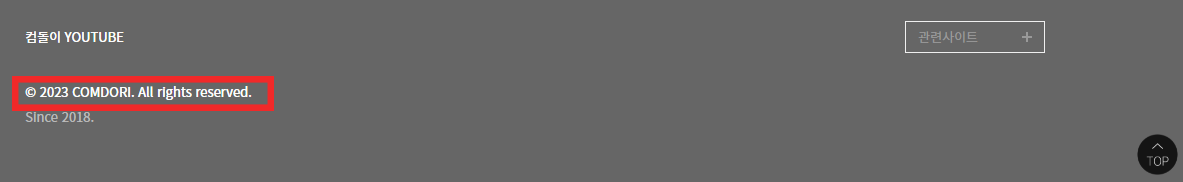
7. 변경된 블로그 하단 저작권 표기를 확인하면 됩니다.


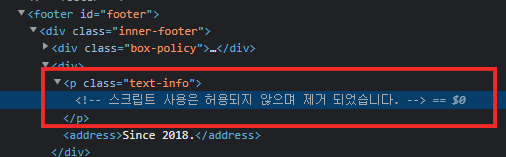
혹시 푸터문구에다가 스크립트 코드를 넣게 되면 "<!-- 스크립트 사용은 허용되지 않으며 제거 되었습니다. -->" 문구처럼 적용되지 않습니다!!
반드시 html 편집에서 소스코드를 넣어주세요.

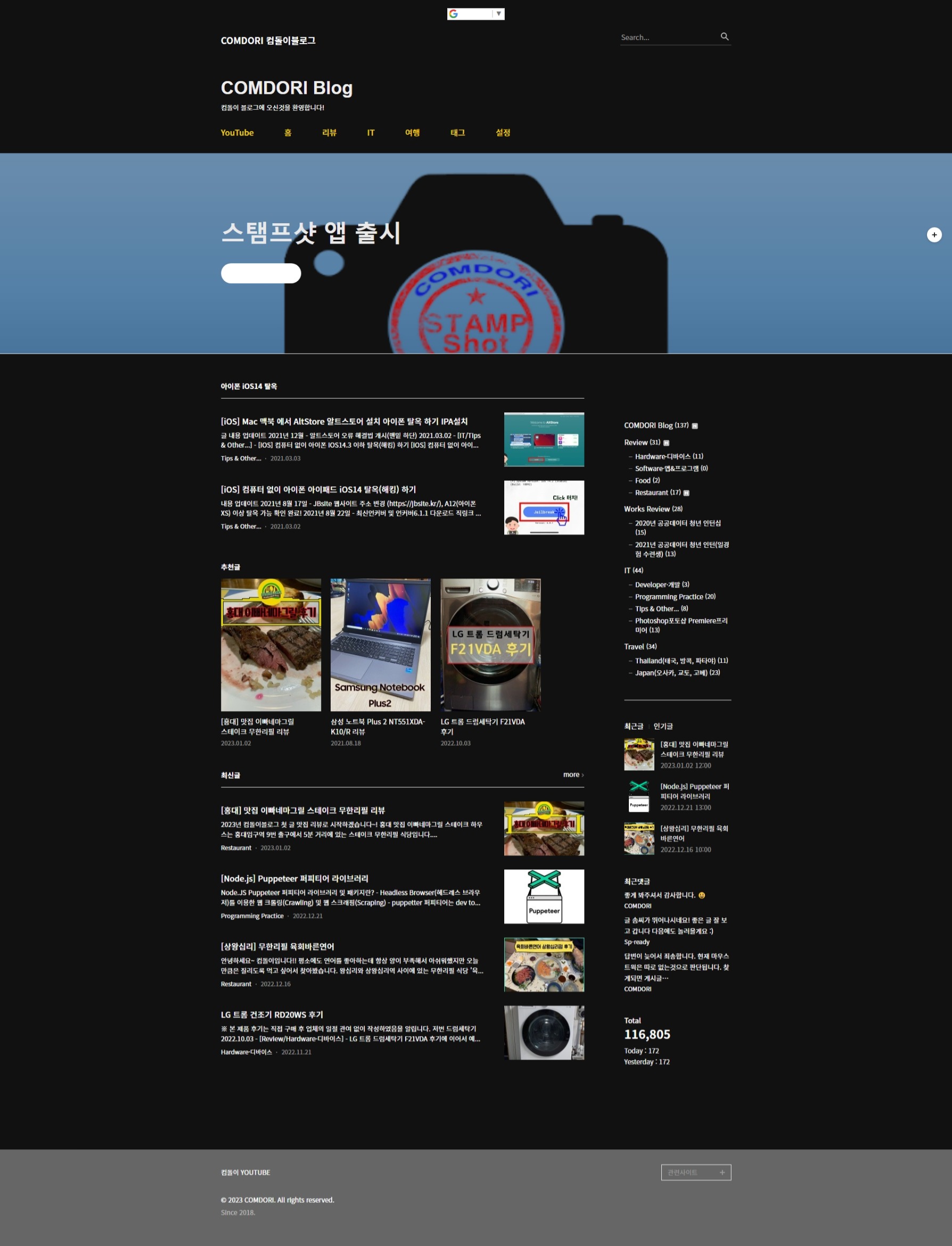
마지막으로 2023년 1월의 컴돌이 블로그 홈화면 입니다.
앞으로도 블로그를 유지보수 하면서 유용한 정보가 있다면 공유하도록 하겠습니다 😄

봐주셔서 감사합니다.
본 게시글이 도움 되셨으면 광고, 공감 ♡ 클릭 부탁드립니다!
#컴돌이블로그 #컴돌이 #COMDORI
'IT > Tips & Other...' 카테고리의 다른 글
| 애플 개발자 등록 결제 오류 해결 방법 (2) | 2023.08.14 |
|---|---|
| [갤럭시] 갤럭시 S7 SKT G930SKSU3EVG2 초기화 펌웨어 (0) | 2023.02.04 |
| [갤럭시] 갤럭시 노트4 S-LTE N916SKSU2DSA1 초기화 펌웨어 (0) | 2021.11.01 |
| [갤럭시] 갤럭시 S7 SKT G930SKSU3ETJ1 초기화 펌웨어 (0) | 2021.10.17 |
| [블로그팁] Odyssey 오디세이 테마 다크모드 (0) | 2021.10.01 |