728x90
반응형







♣ 조건
♨ CSS는 link 태그 또는 @import 사용
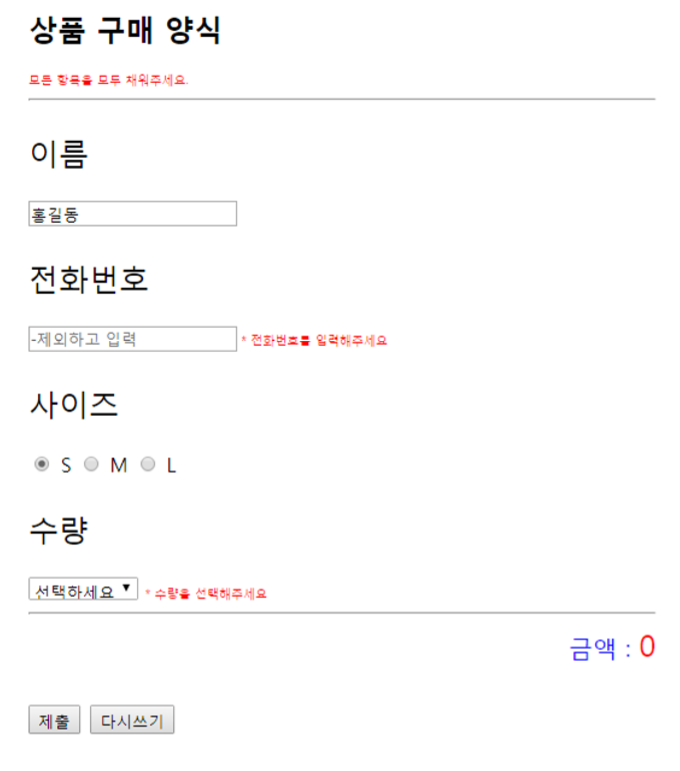
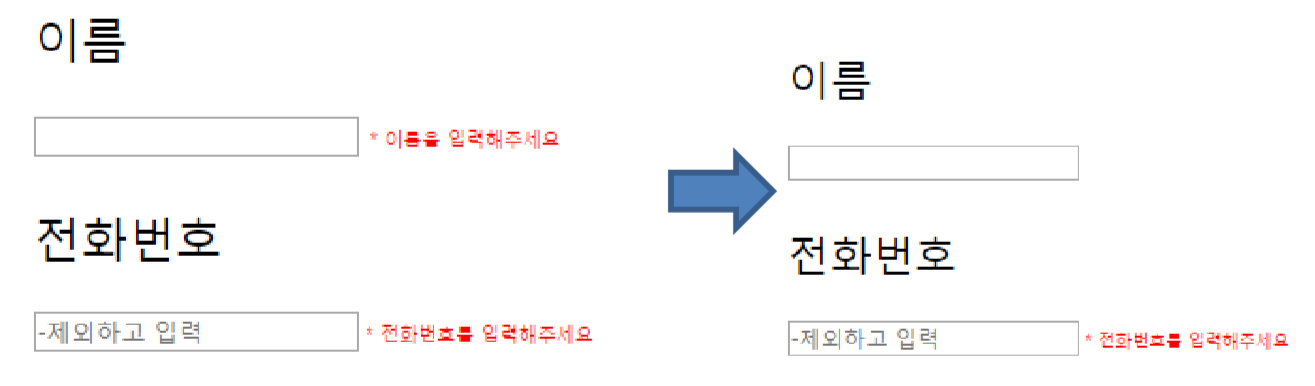
♨ 이름, 전화번호, 수량을 입력이 안된 상태로 제출 누를 경우 텍스트 박스 옆에 안내 표시 띄우기
♨ 안내 표시가 뜬 상태에서 아이디 항목 또는 전화번호, 수량 항목을 눌렀을 경우 안내 표시 지워지도록 함

♨ 안내 표시가 뜬 상태에서 항목을 채우면 안내 표시가 지워져야 함.
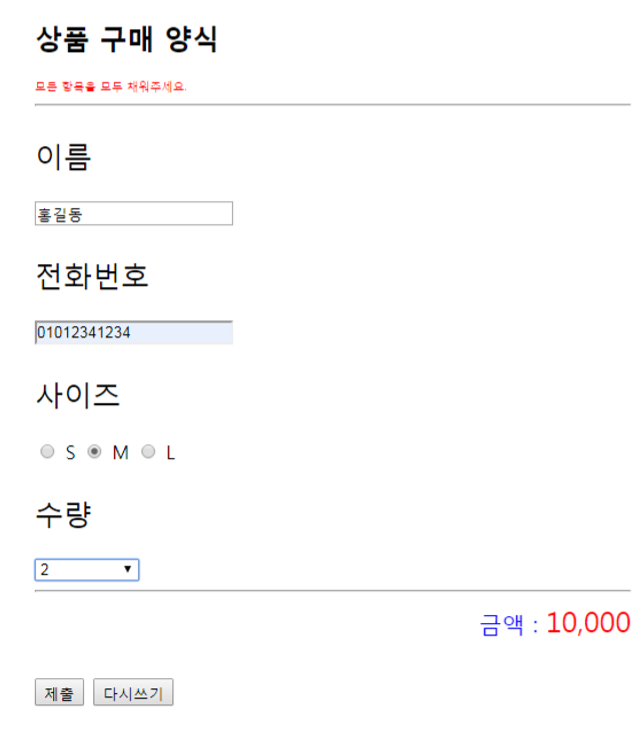
♨ 수량 선택시 금액 1개(5000원), 2개(10000원), 3개(15000원)
♨ 결과 출력페이지로 이동시 post 방식으로 이동
★ 소스를 복사 하려면 소스코드 오른쪽 상단 "Copy"버튼을 클릭하세요.

디자인 CSS
p { font-size: 25px; color: black }
span { font-size: 10px; color: red }
div.total { text-align: right; font-size: 20px; color: blue }주문페이지 jsp (Lab1.jsp)
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>상품주문</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<script type="text/javascript">
function check_form(f) {
var name_chk = document.getElementById("name_chk");
var tel_chk = document.getElementById("tel_chk");
var count_chk = document.getElementById("count_chk");
name_chk.innerHTML = "";
tel_chk.innerHTML = "";
count_chk.innerHTML = "";
if (f.name.value == "" || f.name.value.length == 0) {
name_chk.innerHTML = "* 이름을 입력해주세요";
}
if (f.tel.value == "" || f.tel.value.length == 0){
tel_chk.innerHTML = "* 전화번호를 입력해주세요";
}
if(f.count.value ==0){
count_chk.innerHTML="* 수량을 선택해주세요";
}
if(f.name.value != "" && f.tel.value != "" && f.count.value !=0 ){
var result =confirm("상품을 주문 하시겠습니까?");
if(result) return true;
}
return false;
}
function reset_ok(f) {
var result = confirm("주문을 취소하시겠습니까?");
if (!result) {
return false;
}
}
function total_chk(f){
var total_price = document.getElementById("total_price");
if(f.count.value!=0){
var count_chk = document.getElementById("count_chk");
count_chk.innerHTML = "";
}
var count = parseInt(f.count.value)*5000;
total_price.innerHTML=count;
}
function name_focus(f){
var name_chk = document.getElementById("name_chk");
if(f.name.value=="" && name_chk.value!="" ){
name_chk.innerHTML = "";
}
}
function tel_focus(f){
var tel_chk = document.getElementById("tel_chk");
if(f.tel.value=="" && tel_chk.value!=""){
tel_chk.innerHTML = "";
}
}
</script>
<body>
<div id="container">
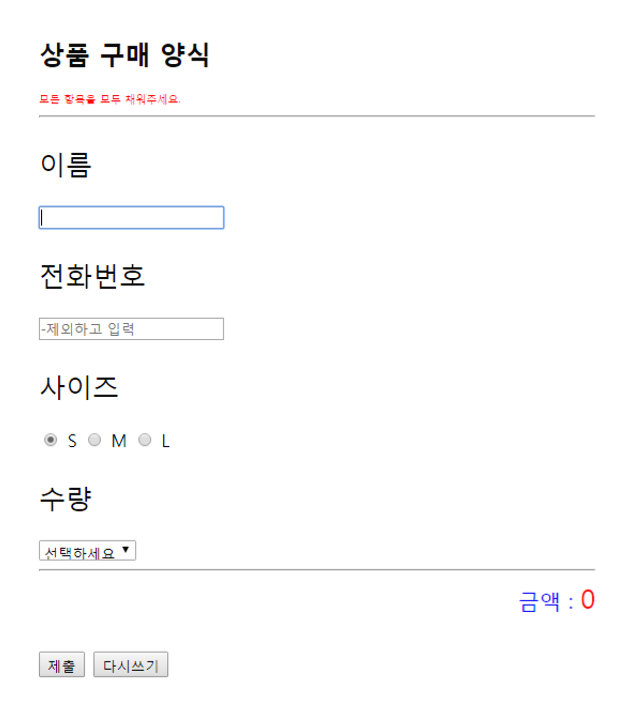
<h2>상품 구매 양식</h2>
<p style="color: red; font-size: 10px">모든 항목을 모두 채워주세요.</p>
<hr>
<form action="Lab1_result.jsp" name="form" method="post"
onsubmit="return check_form(this)" onreset="return reset_ok(this)">
<p>이름</p>
<input type="text" id="name" name="name" onfocus="name_focus(this.form)" autofocus>
<span id="name_chk"> </span>
<p>전화번호</p>
<input type="text" id="tel" name="tel" placeholder="-제외하고 입력"
onfocus="tel_focus(this.form)"><span id="tel_chk"> </span>
<p>사이즈</p>
<label> <input type="radio" name="size" value="S" checked>
S <input type="radio" name="size" value="M"> M <input
type="radio" name="size" value="L"> L
</label>
<p>수량</p>
<select name="count" onclick="total_chk(this.form)">
<option value="0" selected>선택하세요</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select> <span id="count_chk"> </span>
<hr>
<div class="total">
금액 : <span id="total_price" style="font-size: 25px"> 0 </span>
</div>
<p><input type="submit" value="제출"> <input type="reset“ value="다시쓰기">
</form>
</div>
</body></html>결과페이지(result.jsp)
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<%
request.setCharacterEncoding("euc-kr");
String name =request.getParameter("name");
String tel= request.getParameter("tel");
String size = request.getParameter("size");
String count = request.getParameter("count");
int price = Integer.parseInt(count)*5000;
%>
<div id="container">
<h2>주문완료</h2>
<p>
이름: <%=name%><br>
전화번호 :<%=tel %><br>
size : <%=size %><br>
수량 : <%=count %> <br>
</p>
<hr>
금액 : <%=price %>
</div>
</body>
</html>
◈ 소스코드를 보시고 고칠 부분이나 더 좋은 로직이 있다면 코멘트 달아주세요!
컴돌이블로그 | COMDORI BLOG
#JSP #자바스크립트
728x90
반응형
'IT > Programming' 카테고리의 다른 글
| [JSP] 간단한 로그인과 라디오버튼을 사용하여 계절 출력 하기 (0) | 2020.03.25 |
|---|---|
| [JSP] 입력받아 출력하기 및 while / for 문 출력 하기 (0) | 2020.03.24 |
| [Java] 겜블링 및 자바슬롯머신 (4) | 2020.03.04 |
| [Java] GUI 그래픽 사용자 인터페이스 사용하기 (0) | 2020.03.04 |
| [Java] File I/O 출력 (0) | 2020.03.04 |