728x90
반응형
2020/03/04 - [IT/Programming Practice] - [JSP] 상품 구매 페이지 만들기




♣조건
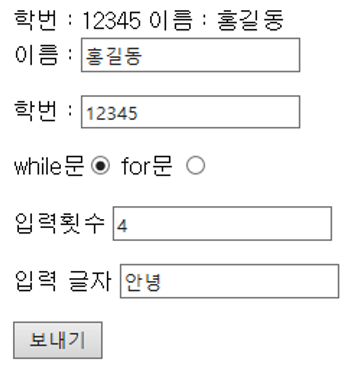
◈ header.jsp 파일에 학번, 이름 출력
◈ main.jsp 파일에 include 디렉티브를 사용하여 header.jsp 파일 불러오기
◈ 전송 방식은 POST 사용
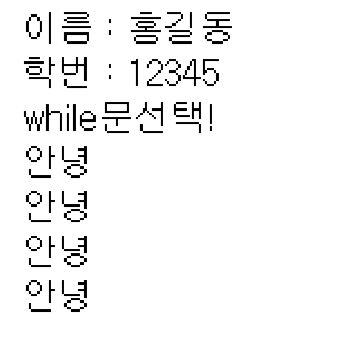
◈ 보내기 버튼을 클릭하면 main_result.jsp에서 결과 출력
◈ 라디오 버튼을 사용한다 <input type="radio" value="" name"">
◈ while / for 문 선택시 각 항목에 맞게 출력 (선택 하지 않았을경우도 출력)
◈ 입력한 횟수만큼 글자를 반복하게 출력
★ 소스를 복사 하려면 소스코드 오른쪽 상단 "Copy"버튼을 클릭하세요.

main.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@include file="header.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form method="post" action="main_result.jsp">
이름 : <input type="text" name="name" />
</p>
학번 : <input type="text" name="student_nm" />
</p>
while문<input type="radio" value="1" name="select"> for문 <input
type="radio" value="2" name="select">
</p>
입력횟수 <input type="text" name="num">
</p>
입력 글자 <input type="text" name="t">
</p>
<input type="submit" value="보내기" />
</body>
</html>
header.jsp
<%@ page language="java" contentType="text/html;
charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
학번 : 20200324 이름 : COMDORI <br>
main_result.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title></head>
<body>
<%
if (request.getParameter("select") != null) {
request.setCharacterEncoding("euc-kr");
String name = request.getParameter("name");
String student_nm = request.getParameter("student_nm");
String text = request.getParameter("t");
int num = Integer.parseInt(request.getParameter("num"));
int select = Integer.parseInt(request.getParameter("select"));
%>
이름 :
<%=name%><br> 학번 :
<%=student_nm%><br>
<%
if (select == 1) {
out.print("while문선택!");
int i = 0;
while (i < num) {
%>
<br><%=text%>
<%
i++;
}
} else if (select == 0) {
out.print("for문선택!");
for (int i = 0; i < num; i++) {
%>
<br>
<%=text%>
<%
}
} else {
out.print("라디오 버튼을 선택하지 않았습니다.\n");
}
} else {
out.print("라디오 버튼을 선택하지 않았습니다.\n");
}
%>
</body>
</html>◈ 소스코드를 보시고 고칠 부분이나 더 좋은 로직이 있다면 코멘트 달아주세요!
컴돌이블로그 | COMDORI BLOG
#JSP #자바스크립트
728x90
반응형
'IT > Programming' 카테고리의 다른 글
| [JSP] 수강신청 및 주문 사이트 만들기 (0) | 2020.03.27 |
|---|---|
| [JSP] 간단한 로그인과 라디오버튼을 사용하여 계절 출력 하기 (0) | 2020.03.25 |
| [JSP] 상품 구매 페이지 만들기 (0) | 2020.03.04 |
| [Java] 겜블링 및 자바슬롯머신 (4) | 2020.03.04 |
| [Java] GUI 그래픽 사용자 인터페이스 사용하기 (0) | 2020.03.04 |